case study: how to buy paint
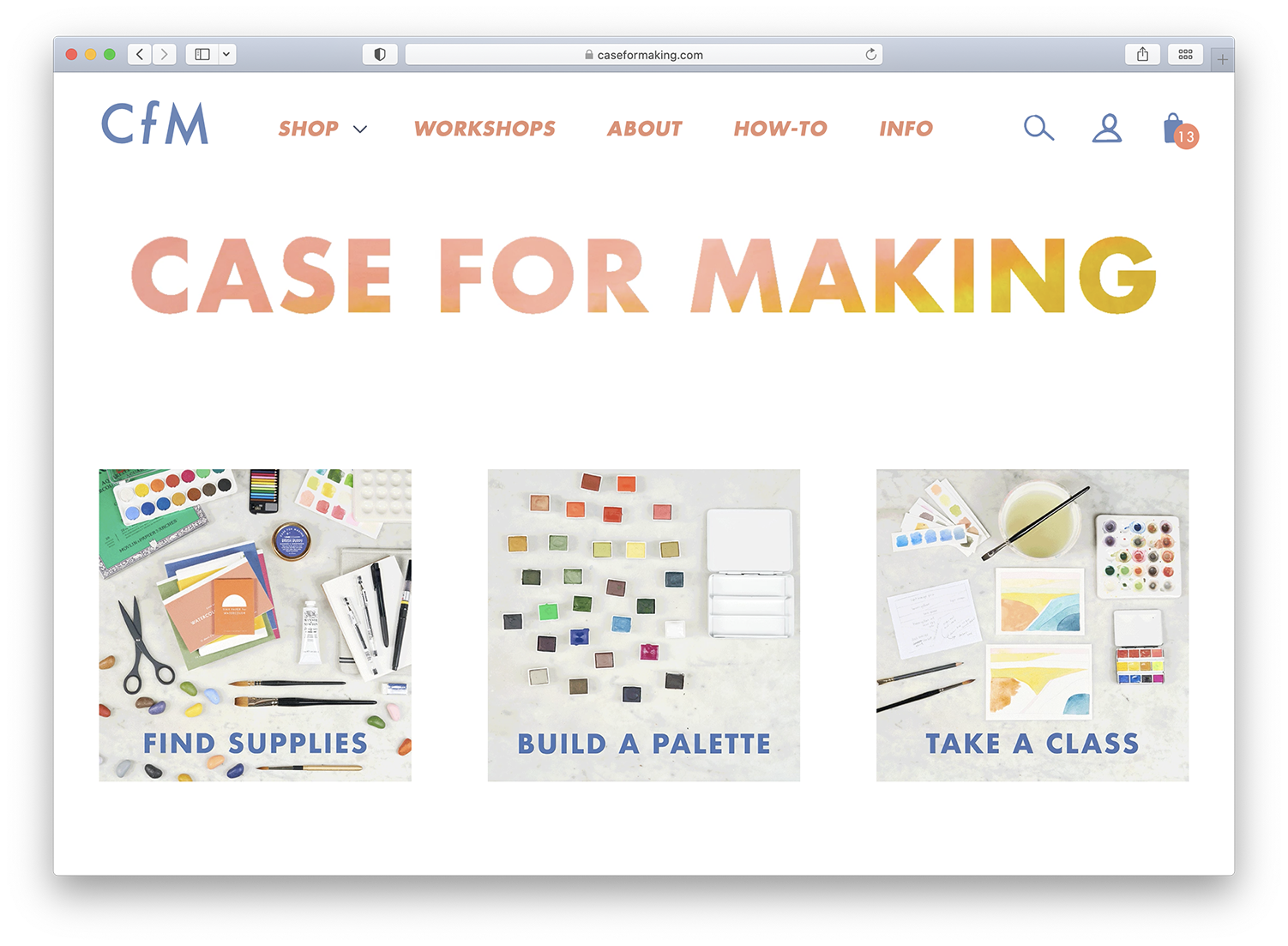
CASE FOR MAKING
This project began while I was a partner at SuperWorks. I completed the project as a freelancer in collaboration with developer, Jay Kuntal. BRIEF
Web store redesign, platform migration and the design/development of a unique, palette builder web application for a minimalist art supplies shop located in the Outer Sunset neighborhood of San Francisco.
SERVICES
Strategy
Creative Direction
Product Design
User Experience Design
Web Development
1 / context
What a journey!
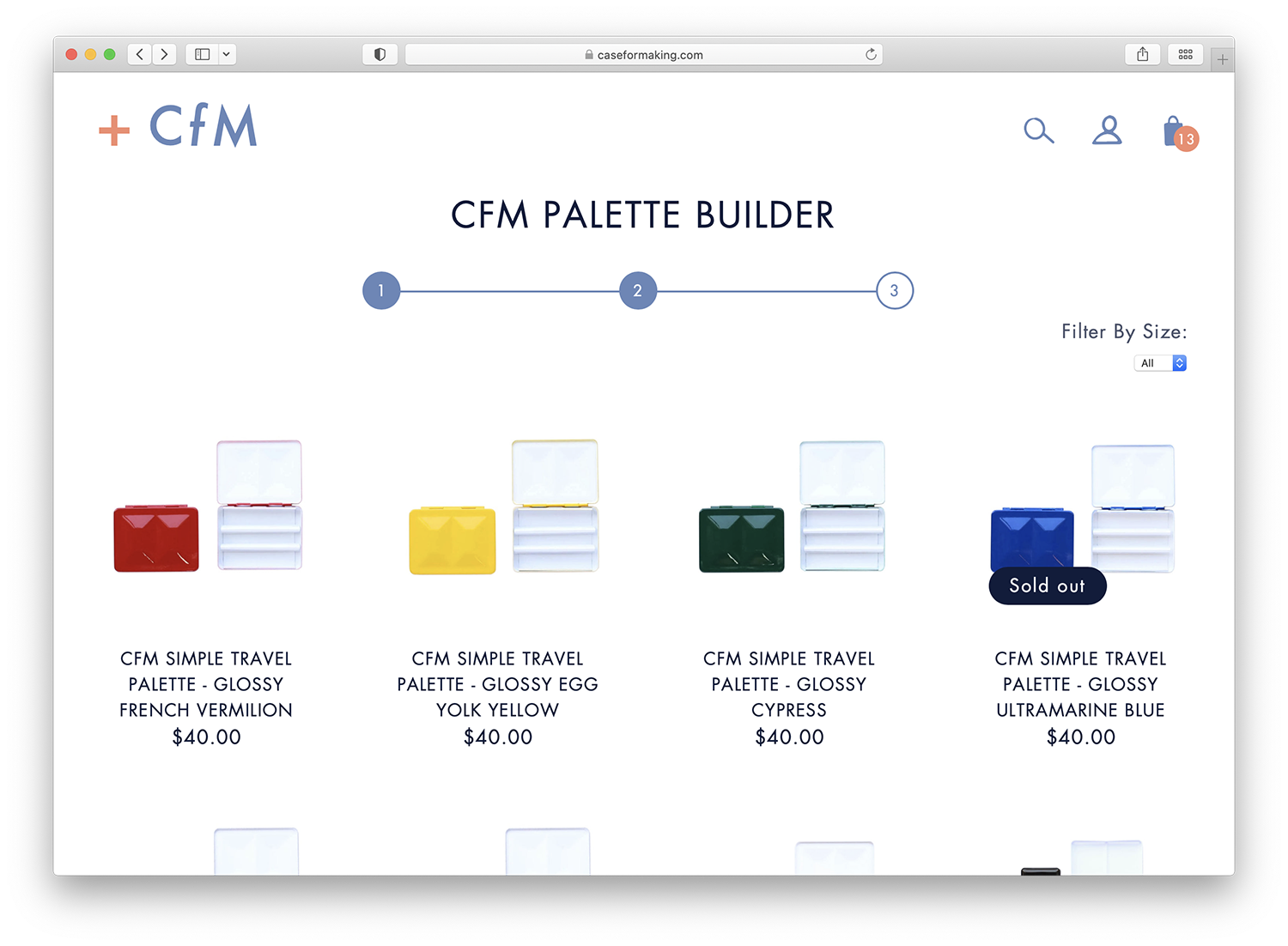
The crew of entrepreneurs at Case for Making – a group of women making stunning, high quality watercolors in house — came to SuperWorks while I was still a partner there. They had a really fun idea, they wanted to create a web application that would allow customers to build and purchase their own watercolor palettes online. As a designer ‘slash’ painter, this was a dream job.
2 / technical roadblocks
As always, there was a problem. Case for Making’s former website was running on a platform we were unfamiliar with, Weebly. We planned to proceed by working with a developer experienced with the platform. However, a deeper dive into Weebly led us to a disappointing conclusion. Due to its uncertain future, developing a web app within the platform risked becoming a colossal waste of time and resources for the client. Case for Making wasn’t ready to invest in a full website overhaul, so we tabled the project hoping that the right time would present itself.
And it didn’t take long. After six months and an acceleration of pain points using the Weebly platform, CfM was ready to take the leap.
3 / approach
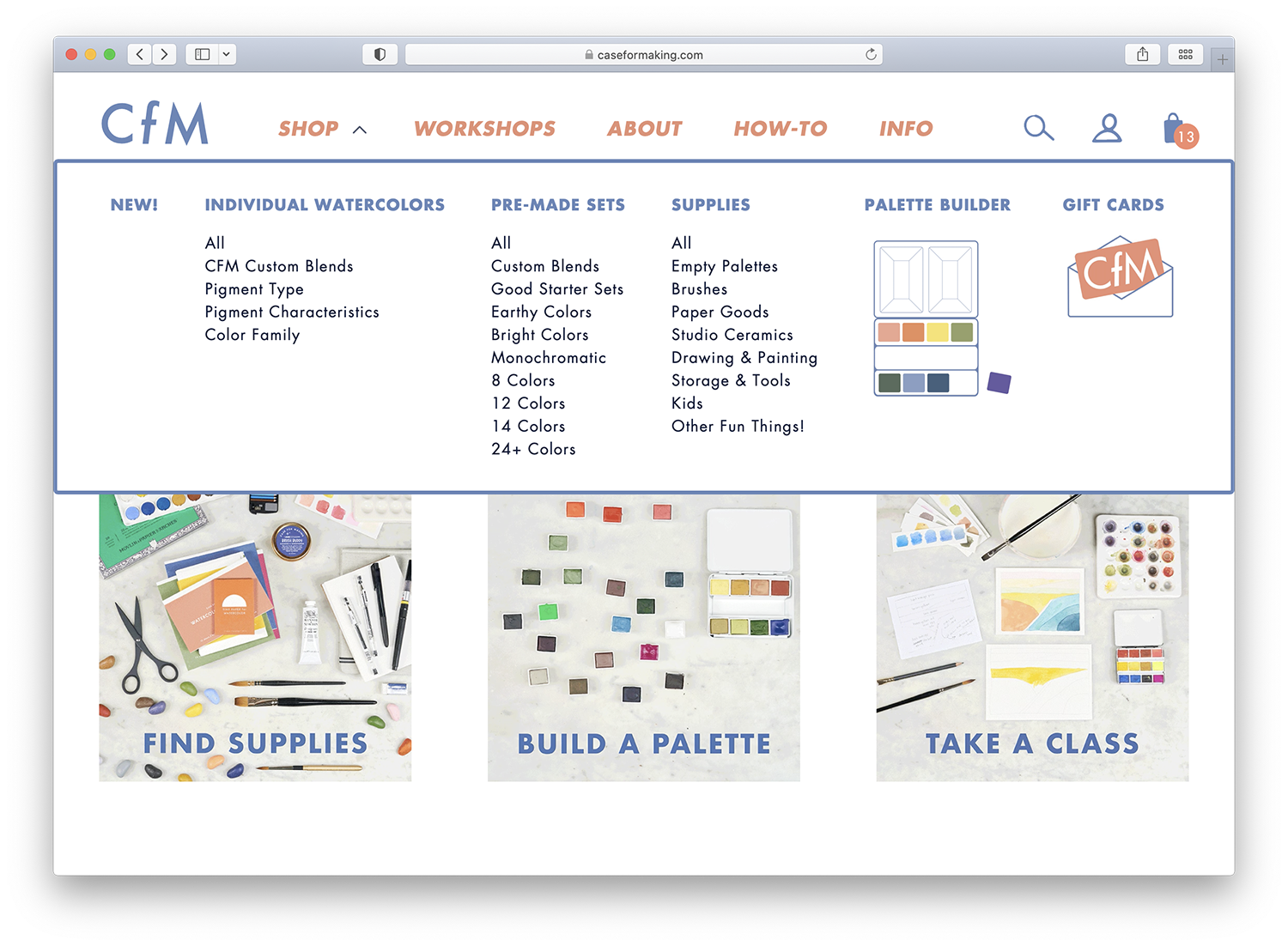
This project had three major tasks; designing a seamless front + backend experience for CfM staffers and customers by moving their various offerings onto a single platform (we chose Shopify based on its intuitive content management system and security); restructuring their wholesale, online and POS inventories to be managed in one place; and the design and development of the custom palette builder web app — the original catalyst.
Case for Making had already built strong name recognition, an avid following, and a clear, unified brand presence across various media. In addition their business was expanding and thriving in the pandemic with a new set of online course offerings. What they had outgrown was their web infrastructure. With three inventories on multiple platforms, a separate website for their workshop offerings, and a significant number of daily tasks that were needlessly cumbersome due to lack of automation, they were in deep need of a streamlined backend system.
My guiding design principle for this project was to enable the voice and tremendous artistic talent of the CfM team to shine through by providing a minimalist, highly functional structure.
4/ outcome
“We did it and had fun along the way!” — text sent to me by Alexis Joseph, founder of Case for Making, on the day of our soft launch.